The f◼️g-bang theory
course outline
finally, an f-word that teaches you something useful
A weekend crash course for up to 12 Figma enthusiasts who want to design something real - and actually understand how they did it.
It’s practical, fast-paced, and thoughtfully structured.
You’ll leave with a polished prototype, a proper understanding of how Figma works, and the skills to keep going.

The Weekend at a Glance
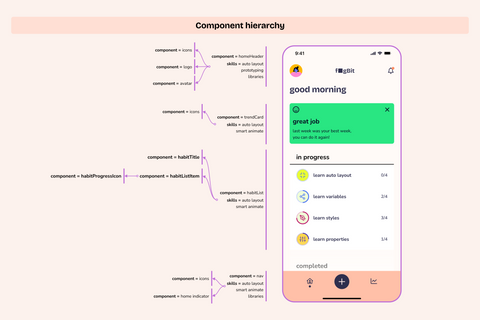
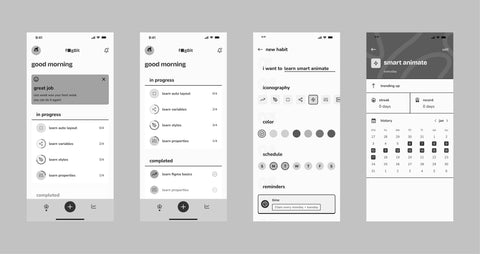
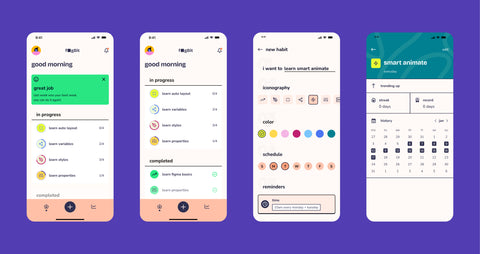
Across two focused days, you’ll design a habit tracker app called f◼️gBit, using it as a springboard to explore key Figma features: styles, components, auto layout, prototyping, and more.
You’ll build your own version step by step, with a fully designed reference file to lean on if you get stuck.
Start with the essentials and get your first screens in shape.
We’ll cover:
- Navigating Figma’s interface and tools
- Creating and applying text and colour styles
- Finally, understanding Auto Layout
- Building and reusing components
- Designing your Home, Add Habit, and Insights screens
We’ll walk through the f◼️gBit reference file together, then help you create your own from scratch.
Make your design behave like a real product.
We’ll cover:
- Linking screens and building flows
- Adding overlays, transitions, and micro-interactions
- Exploring the community, and using plugins (like mockups or style guide helpers)
- Organising your file and adding finesse
We wrap with a mini showcase - so everyone leaves with something real, finished, presentation-ready, and full of quiet confidence.
Hands on. High value.


This isn’t a bunch of dry modules. It’s a structured learning arc that builds your skills naturally, layer by layer.
🛫 Getting Started with Figma
- Navigate the interface without getting lost
- Create and edit frames, shapes, and layouts
- Set up a clean, useful workspace
🎨 Mastering UI Styles
- Apply consistent text and colour styles
- Build visual hierarchy with typography
- Use shadows and effects like a grown-up
📐 Understanding Auto Layout
- Stack and space elements automatically
- Make components responsive and reusable
- Finally, stop dragging things around manually
🪚 Creating Reusable Components
- Build components you can use across screens
- Keep everything neat with variants
- Scale your design without starting from scratch
🤳 Prototyping & Interactivity
- Link screens with navigation flows
- Add animations and overlays
- Make your design feel real
Just because the weekend ends doesn’t mean the learning does. Here’s how we’ve got your back after the course wraps:
Included in Your Ticket
Ongoing Access to All Class Materials
You’ll leave with all the goodies: project files, templates, cheat sheets, and our fully designed f◼️gBit master file to reference whenever you need a refresher.
6-Week Follow-Up Email Series
Stay on track with weekly prompts, plugin tips, mini challenges, and extra Figma gold. It’s like having a tiny cheerleader in your inbox (minus the pom-poms).
Alumni Perks
Once you're in, you're in. Alumni get first dibs and discounts on future classes, events, and masterclasses. We’re building a little Figma-loving fam here, and you’ll always be part of it.
Learning Figma is a game changer for your design skills, but your career is about more than just the tools you use. Our 1:1 coaching sessions help you with everything else - from portfolio reviews and CV surgery to confidence, clarity, and career strategy.